Работа с текстом
<<Назад | На главную | Вперед >>
3. Работа с текстом
3.1. Создание сайта и новой Web-страницы.
Начнем работу с Dreamweaver. На первый раз ограничимся простейшей Web-страницей. Пусть это будет небольшая страница гипотетического учащегося. Первая наша Web-страница пока что будет содержать один лишь текст. Мы начнем изучение Dreamweaver с набора и форматирования текста, а на следующих занятиях, начнем работать с графикой и таблицами.
Первое, что мы должны сделать, — создать новую папку для размещения сайта.
Свернем Dreamweaver и создадим на своем диске папку для будущего сайта, например, Site1.
Развернем Dreamweaver и перейдем в меню Site > New Site.
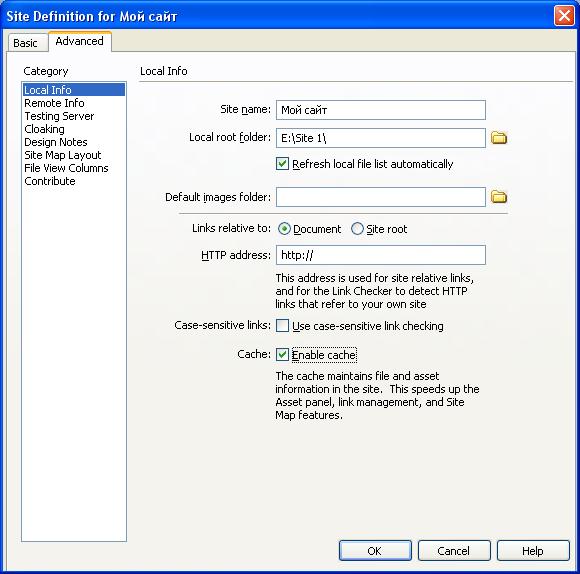
Появится новое окно. Выберем вкладку Advanced.

Рис. 3.0. Диалоговое окно Site Definition.В поле Site Name запишем удобное для нас имя нашего сайта (Например, Мой сайт). Оно служит лишь для выбора требуемого сайта из списка других сайтов, с которыми связана данная программа Dreamweaver.
Нажмем на изображение папки справа от поля Local Root Folder и укажем расположение папки, в которой будет размещен наш сайт (в данном примере это - Site1).
Поставим галочку в квадрате Cache для увеличения скорости работы Dreamweaver.
Нажмем Ok.
Создадим новую Web-страницу, которую потом будем постепенно наполнять содержимым.
Для создания новой страницы в Dreamweaver достаточно выбрать в меню File пункт New или нажать комбинацию клавиш <Ctrl>+<N>. На экране появится диалоговое окно New Document (рис. 3.1).
Dreamweaver 8 поддерживает создание Web-страниц на основе шаблонов. Шаблон — это особым образом подготовленная и сохраненная Web-страница, где уже имеются некоторые элементы, которые могут нам понадобиться (заголовок, сведения об авторских правах, элементы оформления и т. п.). Нам останется только немного их исправить и добавить основное содержимое, ради которого и создается страница. Но мы начнем с чистого листа.
Рис. 3.1. Диалоговое окно New DocumentПосмотрим на рис. 3.1. В левой части диалогового окна New Document расположен список Category, где выбирается категория шаблонов. Сами шаблоны, относящиеся к выбранной категории, перечислены в списке справа. А внешний вид выбранного шаблона во многих случаях можно просмотреть в расположенной еще правее панели предварительного просмотра.
Итак, нам нужен «пустой» шаблон. Выберем в списке Category пункт Basic page, а в правом списке — пункт HTML, после чего нажмем кнопку Create. На экране появится пустое окно документа.
Новая, пока еще ничего не содержащая Web-страница создана.
(С) Янактаев Евгений Владимирович, 2009
E-mail:teacher.g6@mail.ru