Ссылки на изображения
<<Назад | На главную | Вперед >>
5. Ссылки на изображения
5.1. Вставка ссылок на рисунки.
На предыдущих занятиях мы научились работать с текстом. Сейчас же мы займемся графикой. Мы научимся помещать на Web-страницы графические изображения и использовать их для специальных целей, например, для создания изображений-гиперссылок. Для экспериментов с графикой мы используем созданную страницу со сведениями о создателе сайта about.htm. Откроем ее в Dreamweaver.
Поговорим о том, каким же образом на Web-страницы помещаются графические изображения.Графика на Web страницах. Внедренные элементы.
Ранее мы имели дело с абзацами текста, отформатированными различными способами, иначе говоря, с текстовыми элементами Web-страниц. Все текстовые элементы создаются с помощью соответствующих тегов языка HTML в файлах собственно Web-страниц. Графические изображения в виде текста сохранить невозможно — они имеют другую природу. Графические изображения не удастся сохранить в составе Web-страницы. Что же делать? Не хранить их в самой Web-странице! Графические изображения, предназначенные для размещения на страницах, хранятся в отдельных файлах. А в коде HTML этих страниц с помощью особых тегов ставятся своего рода ссылки на эти файлы. Встретив такую ссылку. Web-обозреватель загружает нужный файл и выводит содержащееся в нем изображение в соответствующем месте Web-страницы.
Графические изображения и некоторые другие элементы страниц, также хранящиеся в отдельных файлах, называются внедренными элементами Web-страниц.
Форматов графических изображений на свете существует очень много.
Форматы графических файловРабота с графическими изображениями.
Вот и настала пора поместить на страницу со сведениями об авторе сайта его фото. Поместим файл с рисунком в корневую папку локальной копии нашего сайта.
Вставка графического изображения
Откроем страницу сведений об авторе сайта. Рисунок с фото мы вставим сразу же после слова Фото. Поместим текстовый курсор в конце этого слова и посмотрим на вкладку Common инструментария объектов — там находится кнопка Images.
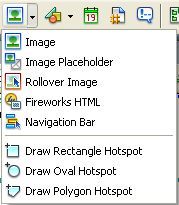
Нажмем на нее и в появившемся на экране меню выберем пункт Image. Также можно воспользоваться пунктом Image меню Insert.
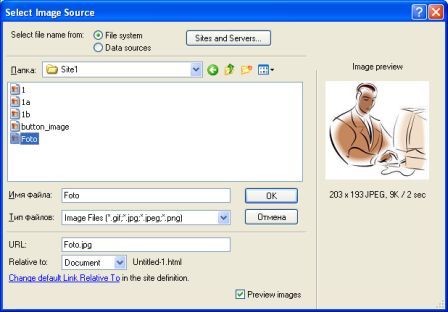
После этого на экране появится диалоговое окно Select Image Source, показанное на рисунке.
Раскрывающийся список папок и список файлов позволят нам выбрать нужную папку и файл, В поле ввода Имя файла появится имя выбранного файла (или мы можем сами ввести его туда). А раскрывающийся список Тип файлов позволит нам выбрать, какой тип файлов нам нужно найти. Все это знакомо нам по стандартным диалоговым окнам открытия и сохранения файлов Windows. Единственное отличие — справа находится панель предварительного просмотра. Можно убрать ее, отключив флажок Preview images.
Итак, мы выбрали файл, где находится фото автора сайта. Осталось нажать кнопку ОК. Но Dreamweaver потребует от нас еще кое-какую информацию, выведя диалоговое окно Image Tag Accessibility Attributes.
Комбинированный список Alternate text этого окна служит для задания так называемого текста замены. Это придумано для пользователей медленных каналов связи. После того как Web-обозреватель загрузит HTML-файл с Web-страницей, он вместо изображения, помещенного на ней, отобразит пустую рамку соответствующих размеров. Когда пользователь поместит курсор мыши над пустой рамкой рисунка, Web-обозреватель выведет небольшую подсказку, содержащую этот самый текст замены. Поэтому мы рекомендуем вам всегда пользоваться этой возможностью.
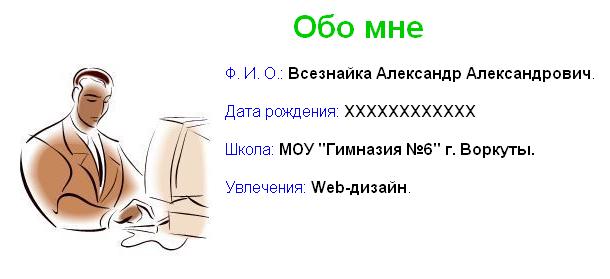
В список Alternate text вводится краткий текст замены. Его ограничение — не более 50 символов. Если нам нужно выводить на экран более подробный текст замены, его можно сохранить в отдельный файл Web-страницы, а потом ввести его интернет-адрес в поле ввода Long description.Закончив ввод данных, нажмем кнопку ОК. Dreamweaver поместит графическое изображение в то место, где на данный момент находится текстовый курсор. И наша страница примет вид
Графическое изображение помещается на Web-страницу с помощью одинарного тега <img>. Этот тег имеет один обязательный атрибут src, задающий имя файла, в котором хранится изображение. Вот пример использования этого тега:
<IMG SRC="foto.gif">
Кроме того, тег <img> имеет множество необязательных атрибутов, задающих различные параметры изображения. Мы не будем их рассматривать.
(С) Янактаев Евгений Владимирович, 2009
E-mail:teacher.g6@mail.ru