Ссылки на изображения
<<Назад | На главную | Вперед >>
5.2. Установка параметров графического изображения.
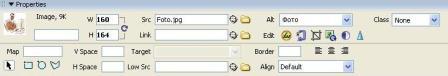
Теперь сохраним получившуюся страницу, выделим изображение и посмотрим на редактор свойств.
Поля ввода W и Н позволяют нам задать размеры изображения, введя его, соответственно, ширину и высоту вручную. Это может быть полезно, если выделенное изображение — часть оформления сайта; в остальных случаях удобнее задавать размеры изображения, перетаскивая мышью маркеры изменения размера.
Вообще-то, Dreamweaver при помещении на Web-страницу графического изображения сам помещает в эти поля ввода его изначальные ширину и высоту. Как мы уже знаем, Web-обозреватель сразу после загрузки страницы отображает еще не загруженные изображения в виде пустых рамок. Если размеры изображений были явно заданы, они будут сразу же применены к рамкам, и оформление страницы не нарушится. В противном случае Web-обозреватель отобразит рамки некоего размера по умолчанию, и при последующей загрузке изображений их размеры будут меняться, что вызовет перерисовку самой страницы. А это очень неприятно.
Поля ввода V Space и Н Space задают, соответственно, вертикальное и горизонтальное расстояние от края изображения до обтекающего его текста. По умолчанию оба они равны нулю.
Поле ввода Src задает интернет-адрес файла, где хранится графическое изображение.
Мы также можем изменить имя файла изображения, щелкнув по изображению правой кнопкой мыши и выбрав пункт Source File в контекстном меню, или просто дважды щелкнув мышью по изображению. После этого на экране появится все то же диалоговое окно Select Image Source.Поле ввода Low Src аналогично полю Src за тем исключением, что задает имя файла, где сохранено так называемое "черновое" изображение. "Черновое" изображение имеет меньший размер, как правило, за счет более низкого качества, и придумано, опять же, для владельцев низкоскоростных каналов связи. Web-обозреватель первым делом загрузит "черновик", т. к. он имеет значительно меньший размер, и выведет его на странице. А уже потом, пока пользователь просматривает готовую страницу, постепенно загружается основное изображение и подменяет собой "черновик".
Рекомендуется изготавливать "черновик" только тогда, когда оригинальное изображение слишком велико, чтобы быстро загрузиться. В частности, это подойдет, если мы соберемся делать сайт с художественной графикой.
Dreamweaver предоставляет вам другую возможность задать имя файла "черновика". Для этого нужно воспользоваться пунктом Low Source в контекстном меню изображения и выбрать нужный файл в появившемся на экране диалоговом окне Select Image Source.
Поле ввода Border позволяет задать толщину рамки, отображаемой вокруг изображения, в пикселах. По умолчанию она равна нулю, т. е. рамки нет.
Комбинированный список Alt задает уже знакомый нам краткий текст замены.
А теперь обратимся к раскрывающемуся списку Align. Он позволяет нам задать выравнивание изображения, фактически— относительное местоположение его и текста, в котором оно находится. Список Align содержит следующие пункты:
- Default — расположение по умолчанию, обычно аналогично пункту Baseline;
- Baseline — низ изображения совпадает с базовой линией текста (воображаемой линией, на которой находится строка текста) строки, в которой оно находится;
- Тор — верх изображения совпадает с верхом текста строки, в которой оно находится;
- Middle — середина изображения совпадает с базовой линией текста;
- Bottom— низ изображения совпадает с низом текста (обычно не то же самое, что Baseline;
- TextTop — верх изображения совпадает с верхом самого высокого символа текста (обычно не то же самое, что Тор);
- Absolute Middle — середина изображения совпадает точно с центральной линией текста (линией, проходящей через центр строки);
- Absolute Bottom — низ изображения совпадает с низом самого нижнего символа текста;
- Left— изображение "прижимается" к левому краю страницы, а текст "обтекает" его справа;
- Right— изображение "прижимается" к правому краю страницы, а текст "обтекает" его слева.
Итак, с редактором свойств мы разобрались. Теперь давайте зададим свойства портрета нашего героя. Расстояние от текста сделаем по 5 пикселов по горизонтали и вертикали, выравнивание— по левому краю, "альтернативный" текст — Фото. И сохраним страницу.
Теперь опишем еще несколько возможностей, предлагаемых Dreamweaver для работы с изображениями. Нужно сразу оговориться, что они весьма невелики— если вы хотите что-то подправить, лучше воспользуйтесь специализированным графическим редактором.
Чтобы вернуть изначальные размеры изображения, мы можем воспользоваться кнопкой отмены, расположенной между полями ввода W и Н редактора свойств и правее их, а также пунктом контекстного меню Reset Size. Это полезно, если мы сильно их исказили и хотим начать все сначала.
Кнопка Edit редактора свойств и пункт Edit With <имя программы> контекстного меню позволят нам открыть выделенное изображение в программе, установленной в системе как программа для открытия данных файлов по умолчанию. То есть это та программа, в которой графические файлы будут открыты при двойном щелчке на них в окне Проводника.
(С) Янактаев Евгений Владимирович, 2009
E-mail:teacher.g6@mail.ru